- Back to Home »
- JQUERY MOBILE TABLES
Posted by : Unknown
Rabu, 25 Januari 2017
JQUERY MOBILE TABLES
RESPONSIVE TABLE
Responsive design akan bekerja ketika ingin melihat tampilan konten web pada mobile device yang berbeda. Di Jquery Mobile untuk membuat table menjadi responsive merupaka hal yang mudah dikarenakan Jquery mobile telah mendukung fungsi responsive yang berasal dari class sederhana. Responsive table akan memberikan tampilan yang lebih atraktif untuk mobile dan desktop. Ada 2 tipe responsive table yaitu:
REFLOW TABLE
Reflow Table akan membuat tampilan table horizontal sampai pada minimum screen maka semua row akan menjadi grup dan di tampilkan secara vertikal. Untuk membuat sebuah reflow table tambahan data-role=“table” dan class = “ui-responsive”.
Coding Structur Halaman Jquery Mobile sebagai berikut
Dan buat lah sebuah table yang terdiri dari 5 buah baris didalam elemen <div> main Seperti berikut
Agar responsive table bekerja dengan baik kita harus menyertakan eleven <thead> dan <tbody>. Jangan gunakan rowspan atau coldspan attribute karna attribut tersebut tidak mendukung responsive.
Simpan kode jQuery mobile dan jalankan pada browser. Untuk melihat efek reflow silahkan resize ukuran layar atau menggunakan HP
Tampilan table pada screen Hp:
COLUMN TOGGLE
Column toggle table
Column toggle table berfungsi menyembunyikan kolom ketika lebar layar tidak cukup untuk menampilkan semua data. Untuk membuat sebuah column toggle class sebagai berikut
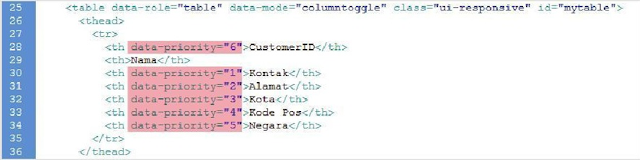
Secara default jQuery Mobile akan menyembunyikan kolom yang berada disisi kanan table. Oleh karena itu kita dapat membuat proritas column mana yang ditampilkan atau disembunyikan. Caranya dengan menambahkan data-priority pada header table <th> dengan memberikan nilai prioritas 1 (prioritas utama) sampai 6 (prioritas rendah). Coding data-priority seperti berikut.
Column Button text
Untuk mengubah text tombol column toggle tambahkan data-column-btn-text=“tulis text” pada elemen <table> seperti berikut
STT IBNU SINA MERUPAKAN KAMPUS UNGGULAN YANG SUDAH TERAKREDITAS “B” BERBASIS IMAN DAN TAQWA
SUKSES DAN SEMAKIN MAJU UNTUK STT IBNU SINA BATAM
GABUNG DENGAN KAMI UNTUK MASA DEPAN YANG LEBIH MAJU
Kunjungi situs kami di : http://stt-ibnusina.ac.id/