Archive for Mei 2015
Algoritma, Flowchart, dan Pseudocode pada penerbangan
ALGORITMA
- Masukan asal keberangkatan.
- Masukan tujuan keberangkatan.
- Jika asal dan tujuan sama, maka ulangi perintah ke-1. Jika tidak pilih jenis penerbangan.
- Masukan tanggal, bulan, tahun, jadwal keberangkat dan Masukan tanggal, bulan, tahun, jadwal kembali untuk jenis “pulang pergi” dan masukkan Masukan tanggal, bulan, tahun, jadwal keberangkat saja untuk jenis “satu arah”.
- Validasikan tanggal yang dipilih/dimasukan, jika tidak valid maka ulangi perintah ke-4 dan jika valid jalankan perintah ke-6.
- Masukan jumlah tiket.
- Proses harga tiket.
- Validasikan harga tiket, jika cocok jalankan perintah ke-8 dan berhenti jika tidak cocok.
- Masukan data penumpang yaitu nama, jenis kelamin(biasanya hanya menggunakan “MR”untuk laki-laki dan “MRS/MS”untuk perempuan),no telp dan e-mail.
- Proses booking tiket.
- Cetak kode booking.
- Proses masa berlaku kode booking (masa tunggu tiket).
- Validasikan masa berlaku kode booking. Jika berlaku jalankan perintah ke-13 dan jika berhenti jika tidak berlaku.
- Membayar tiket sesuai kode booking.
- Proses issued tiket.
- Cetak tiket.
- Tunjukan tiket di check-in counter.
- Cek validasi tiket. Jika valid jalankan perintah ke-18 dan jika tidak, ulang perintah ke-14.
- Masukan bagasi.
- Cek bagasi apakah bagasi melebihi 20 kg. jika melebihi jalankan perintah ke-20 dan jika tidak jalankan perintah ke-21.
- Membayar Fee bagasi.
- Proses issued boarding pass.
- Cetak boarding pass.
FLOWCHART
PSEUDOCODE
START
Awal:
Read asal, tujuan
If asal = tujuan then
goto Awal
Else
Tanggal:
Choose pulang_pergi || satu arah
If pulang_pergi then
Read tgl, bulan, tahun, jadwal_berangkat && tgl, bulan, tahun, jadwal_kembali
Else
Read tgl, bulan, tahun, jadwal_berangkat
End If
End If
Read asal, tujuan
If asal = tujuan then
goto Awal
Else
Tanggal:
Choose pulang_pergi || satu arah
If pulang_pergi then
Read tgl, bulan, tahun, jadwal_berangkat && tgl, bulan, tahun, jadwal_kembali
Else
Read tgl, bulan, tahun, jadwal_berangkat
End If
End If
If
tgl = valid then
Read jumlah_tiket
Else goto Tanggal
End If
Read jumlah_tiket
Else goto Tanggal
End If
harga=tiket*jumlah_tiket
If harga = cocok then
Read nama, jenis_kelamin, telp, email
Else End Program
End If
If harga = cocok then
Read nama, jenis_kelamin, telp, email
Else End Program
End If
Kode_booking
= harga+nama+jenis_kelamin+telp+email+masa_berlaku
Print Kode_booking
Print Kode_booking
If
Kode_booking = valid then
Read bayar
Else End Program
End If
Read bayar
Else End Program
End If
Membayar:
Tiket=bayar+Kode_booking
Print Tiket
Tiket=bayar+Kode_booking
Print Tiket
If
Tiket = valid then
Read bagasi
Else goto Membayar
End If
Read bagasi
Else goto Membayar
End If
If
bagasi > 20 kg then
Read bayar_bagasi
Else Boarding_pass =Tiket+bagasi+bayar_bagasi
Print Boarding_pass
End If
Read bayar_bagasi
Else Boarding_pass =Tiket+bagasi+bayar_bagasi
Print Boarding_pass
End If
END
STT IBNU SINA BATAM
Sejarah berdirinya STT Ibnu Sina Batam
Sekolah
Tinggi Teknik Ibnu Sina Batam adalah sebuah Sekolah Tinggi Teknik di Batam,
Indonesia yang beralamat di jalan Teuku Umar Lubuk Baja, Batam. Sekolah ini
dikelola oleh Yayasan Pendidikan Ibnu Sina (YAPIS) Batam.
Sejarah
berdirinya Yayasan Pendidikan Ibnu Sina Batam berdiri sejak tanggal 27 Rajab
1397 H. Bertepatan dengan tanggal 14 Juli 1977 dibawah Pimpinan H. Andi
Ibrahim, BA. Pengurus yayasan berkonsentrasi penuh di bidang pendidikan mulai
dari TK, SD, SMP, SMK hingga Perguruan Tinggi. Untuk perguruan tinggi yayasana
membina 4 Sekolah Tinggi yaitu :
- STT
(Sekolah Tinggi Teknik)
- STAI
(Sekolah Tinggi Ilmu Agama)
- STIE
(Sekolah Tinggi Ilmu Ekonomi)
- STIKES
(Sekolah Tinggi Ilmu Kesehatan)
Pada
tahun 2001 setelah melakukan musyawarah dengan para pengurus yayasan dan tokoh
masyarakat tentang rencana pendirian Sekolah Tinggi Teknik (STT) Ibnu Sina
Batam guna mempersiapkan kebutuhan akan sumber daya manusia dibidang Teknologi
guna menunjang, pengembangan daerah maupun Nasional khususnya di sektor
industri. Alhamdulillah pada tanggal 28 September 2001 resmi berdiri setelah
mendapatkan izin penyelenggaraan dari Menteri Pendidikan Nasional dengan SK.
Nomor 204/D/O/2001 dan Pengesahan Badan Hukum Yayasan dari MENHUMKAM nomor :
AHU-AH.01.08-704
STT
Ibnu Sina Batam saat ini sedang membina dan mengembangkan 2 Program Studi yakni
:
- Program
Studi Teknik Informatika, Status Terakreditasi BAN-PT
No.015/BAN-PT/Ak-XII/S1/IV/2009. Bidang konsentrasi :
- Hardware
dan Networking
- Software
Engineering
- Multimedia
- Program
Studi Teknik Industri, Status Terakreditasi BAN-PT No.
010/BAN-PT/Ak-XII/S1/V/2009. Bidang konsentrasi :
- Teknik
dan Manajemen Perusahaan
- Teknik
Produksi dan Pengembangan Produk
- Desain
Sistem Kerja dan Ergonomi
Dan saat ini sedang mengajukan
permohonan izin pembukaan Program Studi Teknik Perkapalan, Teknik Sipil, Teknik
Mesin, dan Teknik Elektro.
Visi STT Ibnu Sina Batam
Menjadi
lembaga pendidikan tinggi unggulan, alumni berdaya saing global padabidang
IPTEKs berbasis imtaq
Misi STT Ibnu Sina Batam
1.
Meningkatkan mutu SDM, sarana dan prasarana proses belajar mengajar secara
bertahapdan kontinyu.
2.
Melaksanakan Tridarma Perguruan Tinggi secara profesional dengan mengacu
padakurikulum yang dirancang berdasarkan perkembangan kebutuhan industri dan
ICT yang bermuatan lokal, Nasional dan global berbasis imtaq.
3.
Membangun kerjasama denganIndustri, institusi Pemerintah dan swasta serta
lembaga masyarakat dalam kajian dan penerapan IPTEKS.
Tujuan STT Ibnu Sina Batam
1.
Tersedianya SDM, sarana dan prasarana yang bermutu tinggi untuk mendukung
proses belajar mengajar yang efektif dan efisien.
2.
Menghasilkan alumni yang kompetible, kreatif, inovatif dan profesional, berdaya
saing tinggi di bidang ipteks guna mendukung ketersediaan SDM yang memiliki
kemampuan di bidang teknik industri dan ICT serta mandiri dalam pembangunan
lokal maupun nasional yang berlandaskan imtaq.
3.
Menjalin hubungan kerjasama dalam penerapan dan pengembangan ipteks untuk
kemajuan pembangunan dan kesejahteraan masyarakat
Struktur Organisasi STT Ibnu Sina Batam
Tugas 5 Menampilkan data Mahasiswa STT Ibnu sina pada file PHP
Menampilkan data Mahasiswa STT Ibnu sina
pada file PHP
PHP (Hypertext
Preprocessor) adalah bahasa skrip yang dapat ditanamkan atau
disisipkan ke dalam HTML. PHP banyak
dipakai untuk memrogram situs web dinamis. PHP dapat digunakan untuk
membangun sebuah CMS
Sebelum
kita membuat file PHP terlebih dahulu kita harus menginstal sebuah web server
karena jika tidak ada kita tidak akan bisa menampilkan suatu data pada PHP
seperti XAMPP. Saya akan menggunakan
notepad++ sebagai editor dan XAMPP sebagai web server.
Pada tugas-tugas sebelumnya kita hanya
menggunakan HTML untuk menampilkan suatu data, akan tetapi pada tugas 5 ini
kita akan sedikit belajar cara menampilkan data menggunakan PHP.
Berikut adalah cara penulisan pada tag PHP yang
akan kita pelajari:
<?php
echo “STT IBNU SINA BATAM”;
?>
echo “STT IBNU SINA BATAM”;
?>
Lalu savelah file sebagai “coba.php”. Simpan file pada alamat “D:\xampp\htdocs\”. Buat folder dan simpan file PHP pada
alamat tersebut. Sampai tahap
ini, sebenarnya kita telah membuat sebuah file PHP sederhana. Untuk menjalankannya, kita harus menggunakan
web browser.
Jalankan file PHP tersebut pada web browser. File php yang akan dijalankan
harus berada di dalam folder D:\xampp\htdocs,
baik itu di dalam folder tersebut, atau folder-folder dibawahnya.
Untuk menjalankan di dalam browser, anda tinggal
mengganti alamat D:\xampp\htdocs menjadi localhost. Namun Jika file
php tersebut berada di luar folder htdoc, maka web server tidak bisa
mengaksesnya.
Setiap file PHP harus
ditulis menggunakan akhiran .php (walaupun
hal ini bisa dirubah pada settingan modul php).
Penamaan file PHP, harus tanpa spasi dan sebaiknya
menggunakan huruf kecil. Anda dapat menggunakan underscore (_) sebagai pengganti spasi.
Hasilnya, browser akan menampilkan seperti
berikut ini :
Sama seperti tugas 1 kali ini kita akan membuat tabel akan tetapi untuk
menampilkan datanya kita akan menggunakan PHP dan sebagai media penghubung kita
akan gunakan tag <a href > seperti
berikut :
<html>
<head>
<title>TUGAS
Ke-5</title>
</head>
<body>
<font
face="Lucida Sans">
<h1><center>TUGAS
Ke-5</center></h1>
<table
width="655" height="445" border="2"
align="center">
<tr>
<td width="25"
align="center"><b>NO</b></td>
<td width="555"
align="center"><b>NAMA</b></td>
<td width="200"
align="center"><b>NPM</b></td>
<td width="655"
align="center"><b>EMAIL</b></td>
</tr>
<tr>
<td align="center"><a
href="1.php">1</td>
<td align="center"><a
href="1.php">Nazrinsyah</td>
<td
align="center"><a
href="1.php">1410128262085</td>
<td align="center"><a
href="1.php">Nazrinsyah@ibsi.com</td>
</tr>
<tr>
<td align="center"><a
href="2.php">2</td>
<td align="center"><a
href="2.php">Muhammad jamil</td>
<td
align="center"><a
href="2.php">1410128262094</td>
<td align="center"><a
href="2.php">Muhammad_jamil@ibsi.com</td>
</tr>
<tr>
<td align="center"><a
href="3.php">3</td>
<td align="center"><a
href="3.php">Maymunah</td>
<td align="center"><a
href="3.php">1410128262103</td>
<td
align="center"><a
href="3.php">Maymunah@ibsi.com</td>
</tr>
<tr>
<td align="center"><a
href="4.php">4</td>
<td align="center"><a
href="4.php">Rama Aditia</td>
<td align="center"><a
href="4.php">1410128262100</td>
<td
align="center"><a
href="4.php">Rama_Aditia@ibsi.com</td>
</tr>
<tr>
<td align="center"><a
href="5.php">5</td>
<td align="center"><a
href="5.php">Muhammad Ali</td>
<td align="center"><a
href="5.php">1410128262099</td>
<td
align="center"><a
href="5.php">Muhammad_Ali@ibsi.com</td>
</tr>
</table>
</font>
</body>
</html>
Hasilnya,
browser akan menampilkan seperti berikut ini :
Setelah itu kita akan menampilkannya menggunakan
PHP seperti pada tag dibawah:
<?php
$no1="1";
$nama1="Nazrinsyah";
$nmp1="1410128262085";
$email1="Nazrinsyah@ibsi.com";
echo
$no1;
echo
"<br>";
echo
$nama1;
echo
"<br>";
echo
$nmp1;
echo
"<br>";
echo
$email1;
?>
Simpan
file dengan format .php lalu jalankan menggunkan web browser.
Hasilnya,
browser akan menampilkan seperti berikut ini :
Demikian terimakasih !!!
Download Disini !!!
Posted by Unknown
Tugas 4 Menambahkan biodata pada file HTML
Menambahkan biodata
pada file HTML
Tak jauh berbeda dengan tugas 3, kali ini di
tugas 4 kita akan menambahkan biodata pada
sisi kiri web dan akan memindahkan navigasi ke sisi kanan web seperti
berikut :
Sebelum menambahkan biodata kita terlebih dahulu
harus menambahkan dan merubah beberapa tag pada file CSS seperti berikut:
#bio{
background-color:#20B2AA;
color:white;
height:500px;
width:180px;
float:left;
padding:5px;
text-align:left;
}
.bulat{
border-radius:100em;
opacity:10px;
border:2px
solid #ffffff;
width:160px;
height:160px;
}
#nav{
line-height:30px;
background-color:#20B2AA;
height:500px;
width:220px;
float:right;
padding:5px;
}
Pastikan pada #bio “ float = left ” dan pada
#nav “ float = right ”, sedangkan .bulat berguna sebagai pengaturan pada gambar
agar terlihat bulat.
Setelah itu kita simpan file CSS tersebut dengan
nama style.css untuk dihubungkan
menggunakan link rel.
Setelah membuat file CSS kita akan membuat file
HTML dan akan menghubungkan kedua file tersebut seperti berikut :
<html>
<title>Home</title>
<head>
<link
rel="stylesheet" type="text/css"
href="style.css">
</head>
<body>
<font
face="century gothic">
<div
id="image">
<img
src="Indonesia.png" height="200px"
width="1000px">
</div>
<div
id="header">
<ul>
<a
href ="home.html">Home</a>
| <a href
="news.html">News</a>
| <a href
="contact.html">Contact</a>
| <a href
="about.html">About</a>
</ul>
</div>
</ul>
<div
id="bio">
<ul>
<li><center><b>Biodata</b></center></li>
</ul>
<center><img
class="bulat" src="rama.jpg" /></center>
<p>
Nama:Rama
Aditia
Pekerjaan:Mahasiswa
Negara:Indonesia
Alamat:Tanjung
Uma
Hoby:-</p>
<hr>
<p>Saya
adalah seorang mahasiswa informatika di salah satu perguruan tinggi di
batam.</p>
</div>
<div
id= "section">
<h1>Home...</h1>
<p>Indonesia
kaya akan keindahan alam yang menakjubkan. Keindahan laut, pegunungan, alam dan
budaya yang sangat beraneka ragam.
Banyak
tempat wisata yang indah di Indonesia.</p>
<p>Tak
perlu jauh-jauh ke luar negeri untuk menghabiskan waktu liburan dan menikmati
keindahan alam, cukup keliling Indonesia. Akan ada banyak tempat wisata
yang
menakjubkan, yang tidak kalah dengan tempat wisata di luar negeri.
</p>
</div>
<div
id="nav">
<ul>
<li><a
href ="RAP.html">Raja Ampat Papua</a></li>
<li><a
href ="BALI.html">Pulau Bali</a></li>
<li><a
href ="BNK.html">Bunaken</a></li>
<li><a
href ="YKG.html">Yogyakarta</a></li>
<li><a
href ="LBK.html">Lombok</a></li>
<li><a
href ="BRM.html">Bromo</a></li>
<li><a
href ="KMD.html">Komodo</a></li>
<li><a
href ="TOB.html">Danau Toba</a></li>
<li><a
href ="WTB.html">Wakatobi</a></li>
<li><a
href ="TRJ.html">Toraja</a></li>
</ul>
</div>
<div
id ="footer">
copyright©
3Idiot.com
</div>
</font>
</body>
</html>
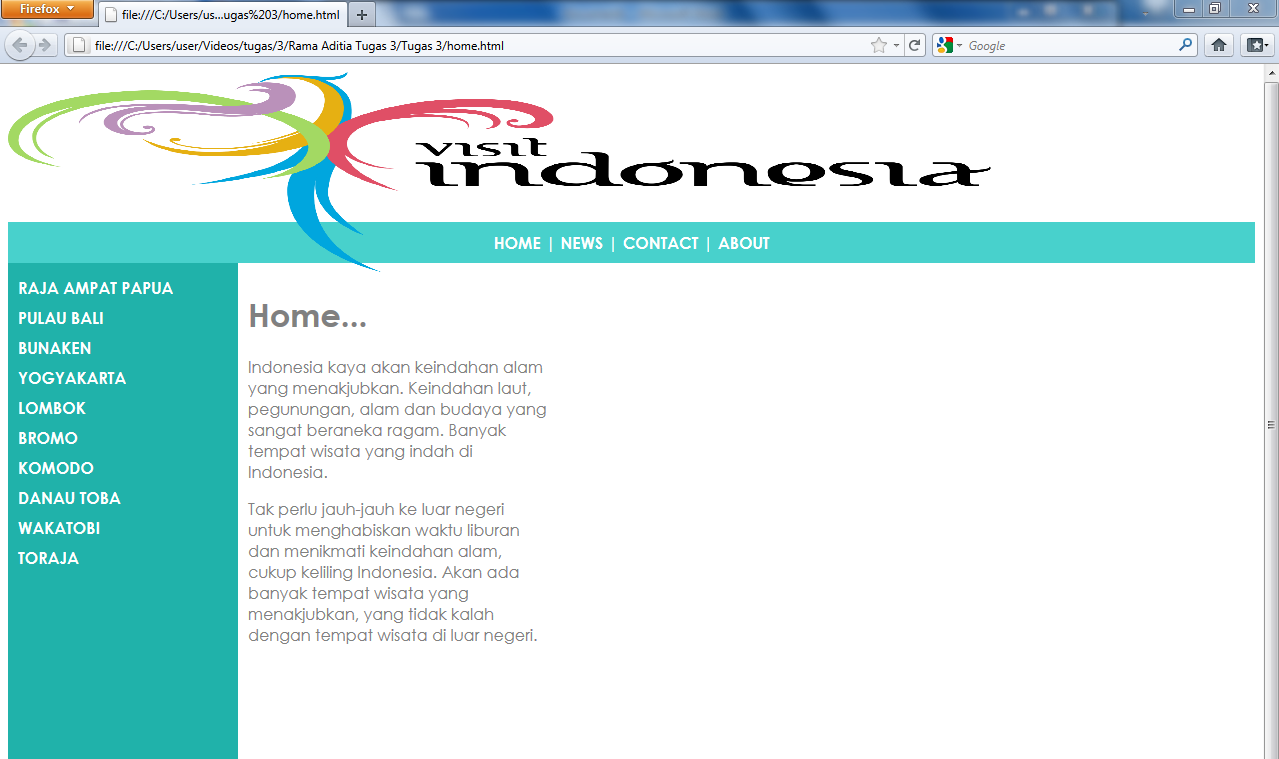
Hasilnya,
browser akan menampilkan seperti berikut ini :
Akan lebih bagus jika kita menambahkan banyak
file html pada website tersebut.
Demikian terimakasih !!!
Download Disini !!!
Posted by Unknown
Tugas 3 Menghubungkan file CSS pada luar file HTML
Menghubungkan file CSS
pada luar file HTML
Pada tugas 2 untuk membuat desain web kita
menggunakan CSS yang berada pada dalam tag HTML akan tetapi pada tugas 3 ini
kita akan menggunakan tag CSS pada luar HTML yang akan dihubungkan menggunakan link rel yang dituliskan pada tag
HTML agar saling berhubungan.
Untuk menghubungkan HTML dengan CSS kita akan
menggunakan link rel seperti berikut :
<link rel="stylesheet"
type="text/css" href="style.css">
Sebelum menghubungkan link rel terlebih dahulu
kita harus membuat file CSS sebagai pengatur pada web seperti berikut:
#image{
height:150px;
}
#header{
background-color:#48D1CC;
text-align:center;
color:white;
padding:5px;
}
#nav{
line-height:30px;
background-color:#20B2AA;
height:500px;
width:220px;
float:left;
padding:5px;
}
#section{
width:300px;
float:left;
padding:10px;
color:GREY;
}
#gbr{
width:200px;
float:left;
padding:10px;
color:GREY;
}
#footer{
background-color:#48D1CC;
color:WHITE;
clear:both;
text-align:center;
padding:5px;
}
ul{
list-style-type:none;
margin:0;
padding:5px;
overflow:hidden;
}
a:link,
a:visited
{
width:250px;
font-weight:bold;
color:#FFFFFF;
background-color:#98bff21;
text-decoration:none;
text-transform:uppercase;
}
a:hover,a:active
{
background-color:#87CEFA;
}
Setelah itu kita simpan file CSS tersebut dengan
nama style.css untuk dihubungkan
menggunakan link rel.
Setelah membuat file CSS kita akan membuat file
HTML dan akan menghubungkan kedua file tersebut seperti berikut :
<html>
<head>
<link
rel="stylesheet" type="text/css"
href="style.css">
</head>
<body>
<font
face="century gothic">
<div
id="image">
<img
src="Indonesia.png" height="200px"
width="1000px">
</div>
<div
id="header">
<ul>
<a
href ="home.html">Home</a>
| <a href
="news.html">News</a>
| <a href
="contact.html">Contact</a>
| <a href
="about.html">About</a>
</ul>
</div>
</ul>
<div
id="nav">
<ul>
<li><a
href ="RAP.html">Raja Ampat Papua</a></li>
<li><a
href ="BALI.html">Pulau Bali</a></li>
<li><a
href ="BNK.html">Bunaken</a></li>
<li><a
href ="YKG.html">Yogyakarta</a></li>
<li><a
href ="LBK.html">Lombok</a></li>
<li><a
href ="BRM.html">Bromo</a></li>
<li><a
href ="KMD.html">Komodo</a></li>
<li><a
href ="TOB.html">Danau Toba</a></li>
<li><a
href ="WTB.html">Wakatobi</a></li>
<li><a
href ="TRJ.html">Toraja</a></li>
</ul>
</div>
<div
id= "section">
<h1>News...</h1>
<p>Children’s
Information
We
believe it is important to provide added protection for children online. We
encourage parents and guardians to spend time online with their children to
observe, participate in and/or monitor and guide their online activity.This web
does not knowingly collect any personally identifiable information from
children under the age of 13. If a parent or guardian believes that has in its
database the personally-identifiable information of a child under the age of
13, please contact us immediately (using the contact in the first paragraph)
and we will use our best efforts to promptly remove such information from our
records.
</p>
</div>
<div
id ="footer">
copyright©
3Idiot.com
</div>
</font>
</body>
</html>
Hasilnya,
browser akan menampilkan seperti berikut ini :
Akan lebih bagus jika kita menambahkan banyak
file html pada website tersebut agar lebih banyak terhubung.
Demikian terimakasih !!!
Download Disini !!!
Posted by Unknown